Creating a Child Theme on WordPress can be confusing, here are some step by steps instructions to give you a general idea how it is done. This tutorial is very basic, but will give you hands on experience to familiarize yourself, and show you the areas in WordPress to complete this task.
Here is a demonstration of the steps taken to change the Twenty Eleven Theme in WordPress.
Changing .css Style Sheets in the Editor
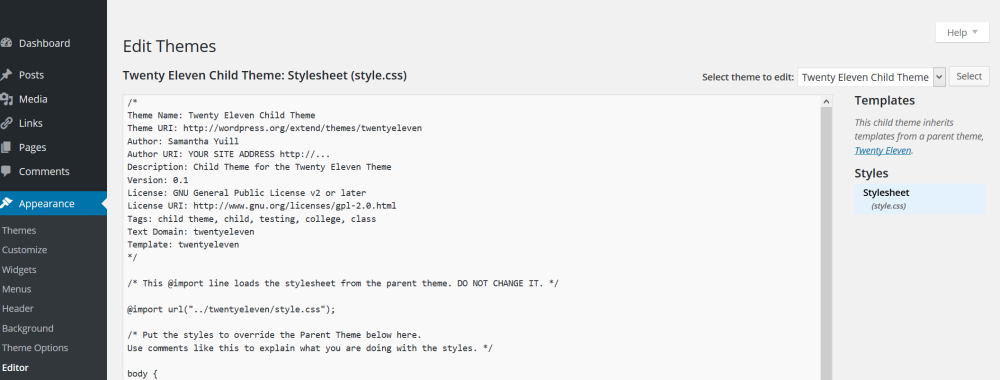
Go to the dashboard > Appearance > Editor. We will be adding changes to the Theme by adding new code to the style.css file.

Changing Code in the Style Sheets
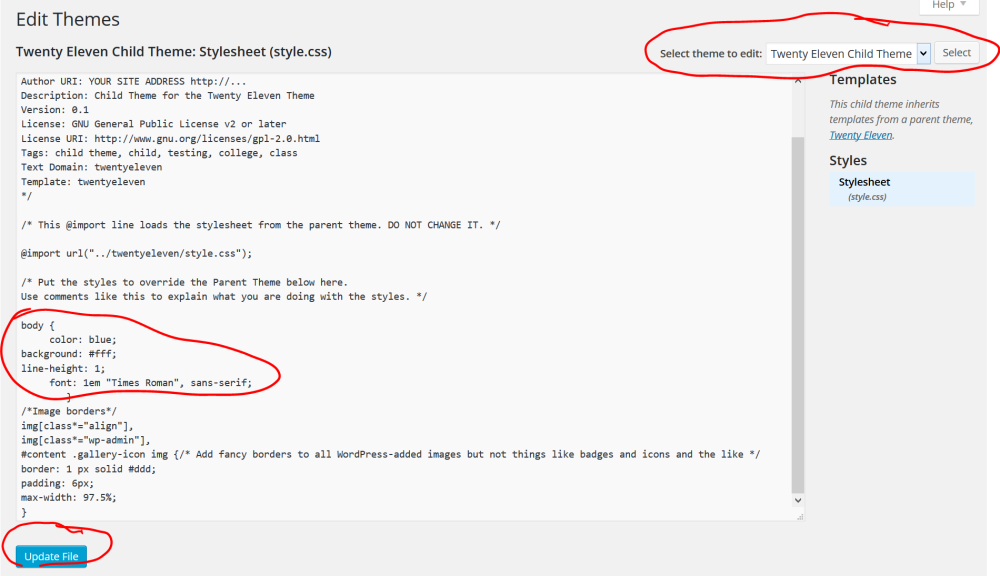
In the Edit Theme screen, make sure the correct theme to edit is selected. Identify the code you are going to change. Save changes by clicking the Update File button. 
By changing the the body color to blue in the screen above, here is what the before and after looks like.
Things to Note about Child Themes:
- Must have a general idea on how to use HTML and CSS Code
- Child Themes can speed up development time
- Plugins are a great way to enhance your functionality in Child Themes

